【 Template設置方法① Elegant編】
当サイトが配布しておりますテンプレート『Elegant』の詳しい設置方法を明記しております。
テンプレートとは?
すべてのページをほぼ作成出来てる雛形(Template)の事です。
TOPページから各種項目など、ご自分で文字などを入れるだけ
ですぐに使うことが出来ます。
・テンプレートページへ
・テンプレートサンプル一部を参照
(上記をクリックすると新しいウィンドウが開きます)
文字を入れる場合はご自分が使ってるHPソフト
(ホームページビルダーやHTMLエディター等)
を使ってダウンロードした素材を開いて作業をして下さい
HTML初心者の方はホームページ作成ソフトがあるととても作業が簡単です。
また当サイトが配布するTemplateには「インラインフレーム」を用いております
インラインフレームについては左記の「インラインフレーム」
を参照してくださいませ。
当サイトテンプレートをご利用の場合は必ず
ご利用規約をお読みになり同意の上ご利用くださいませ
|

当サイト内のテンプレートやスキンページにあります
『 Elegant 』の設置方法をご紹介しております。
----------------------------------------------------------------

Template Listで画像をクリックしますとテンプレートのサンプルが見れます
まずはTemplate『 Elegant 』をダウンロードしてみましょう
----------------------------------------------------------------

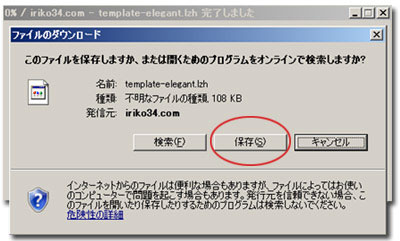
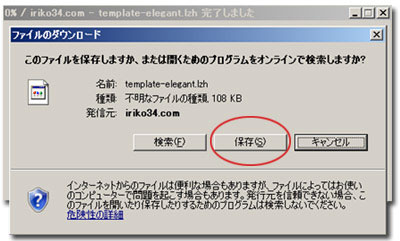
ダウンロードを押すと上記の画像が出てきますので保存を押して下さい
----------------------------------------------------------------

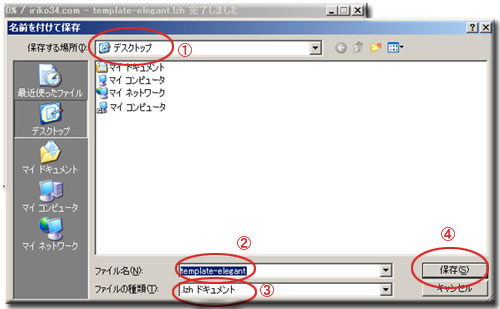
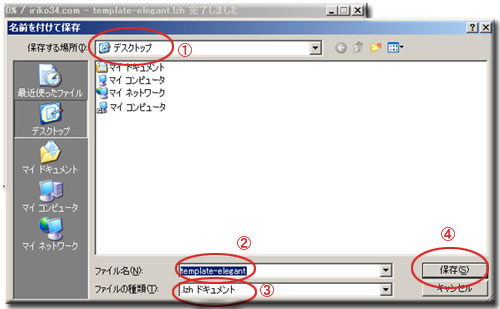
① 保存する場所になります
この後にいろいろと作業するので分かりやすい場所や
取り出しやすい場所にに保存するとOKかと思います)
② Template Elegantのファイル名になります
③ ファイル形式は圧縮してありますので.lzhになっております
④ 保存ボタンを押すと①の場所に保存されます
②のファイル名は覚えやすい名前に変えてもOKです
----------------------------------------------------------------
■保存した後、ファイルは圧縮されています
解凍ソフトで解凍しファイルを開いてください
解凍ソフトをお持ちでない方は
『窓の杜』などで無料で手に入ります
----------------------------------------------------------------

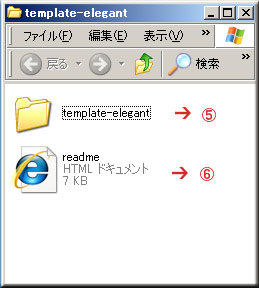
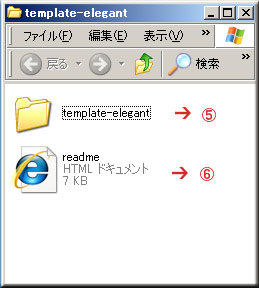
保存したファイルを開きますと上記のようになっております
⑤ ここの中にテンプレート(Elegant)すべてが収納されています
⑥このファイルは設置説明文やこのテンプレートについての詳細を明記しております
⑥のファイルは使用する前に必ずご覧になって下さい
(テンプレートの使用注意点なども明記しております)
----------------------------------------------------------------

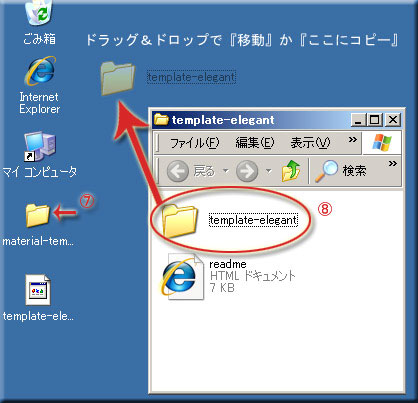
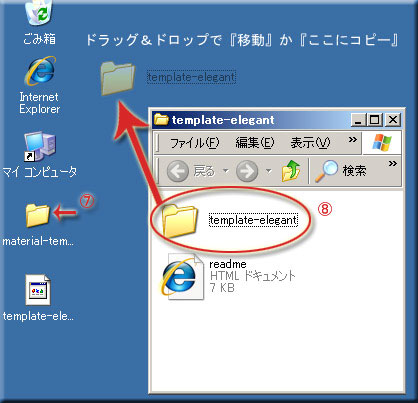
⑧にてフォルダを移動させますが、初めの作業(②)で名前を変えてなく
そのまま何もせず保存した場合は⑧の作業で移動する際に
このフォルダは既にtemplate-elegantがフォルダが存在します。
現在のフォルダのファイルと移動またはコピー・・・・・ |
と出てきますので移動する⑧のフォルダ名を変えてから移動するか
ご自分で作業のしやすい場所(ご自分のHP用のフォルダ内)などに移動させて下さいませ
template-elegantのファイルはテンプレートデザインのすべてが入っておりますので
ドラッグ ドロップでフォルダを移動させます
移動させる場合はご自分の分かりやすい場所や
作業しやすい場所に移動させて下さい。
ここではデスクトップに移動させております。
----------------------------------------------------------------

⑧で移動させたフォルダを開きます。
⑨CSS(cascading style sheets )フォルダ
ウェブページのレイアウト、デザインなどを記述したスタイルシート
フォントサイズ、文字色、スクロールバー色などの設定などをした
ファイルが中に入っております。
⑩imageフォルダ
この中にテンプレートのデザインに必要な画像のすべてが入っております。
⑪index.html TOPページ
⑫main.html インラインフレームで1番最初に表示されるページ
⑬main-samplepage.html インラインフレームサンプルページ
TOPページや各種他のページなどをHTMLエディタや
ホームページビルダーなどで開いて文字を入れたりと
作業を行った後は上書き保存で保存します。
----------------------------------------------------------------

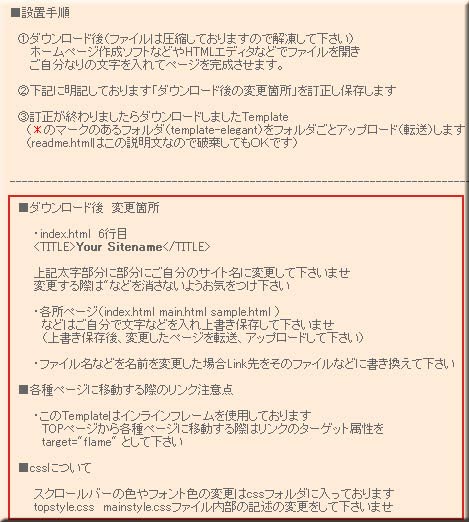
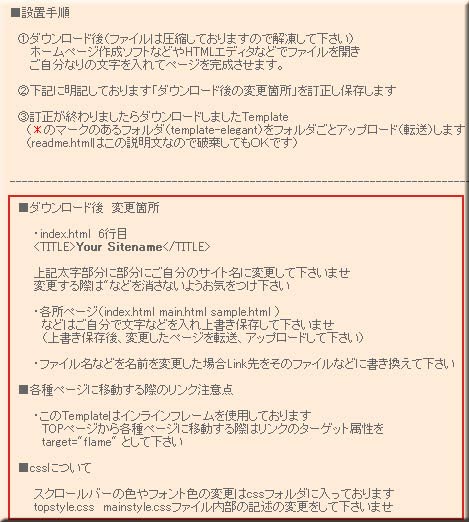
テンプレートをダウンロードした際に同封してあります「readme」ファイルを開き
ダウンロード後の変更箇所の部分を見ながら
HTMLエディタやホームページビルダーなどで変更が必要なファイル(index.htmlなど)を
開いて変更します。変更が終わりましたら上書き保存して下さい
(readmeファイルはリンク先の属性や注意点などを明記してあります)
----------------------------------------------------------------
すべての作業が終わりましたらフォルダごと転送(アップロード)作業を行ってください。
アップロード後、WEB上で表示させる場合は
http://ご自分のURL/template-elegant/ となります。
⑧でtemplate-elegantのファイル名を変更した場合は
/template-elegant/の部分のtemplate-elegantが変更した名前となります。