事によって反映させる事ができます。
○○.cssの所はご自分で作った外部Styleシートの名前を。
1つ目との違いはページを作ってわざわざ何度もStyleシートを
貼り付ける事なく、外部より読み込ませるタグを入れる事により
スムーズにレイアウト、デザインを変える事ができます。
これは複数のページを作成した時により効果的になります。
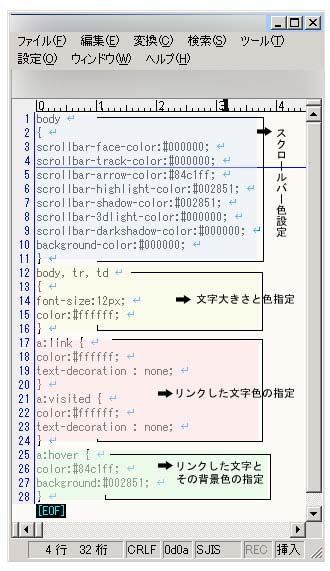
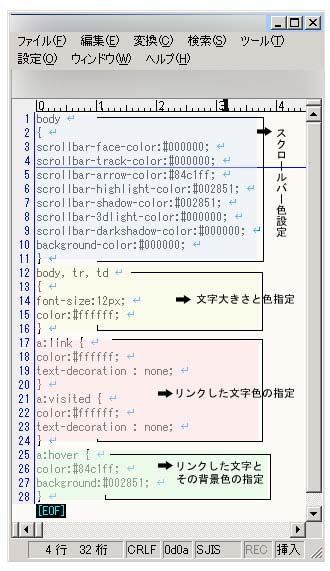
以下は外部Styleシートで設定したサンプル画像です。
スクロールバーの色から文字などすべて設定している
状態になっています

【 外部Style sheet 】
Style sheetとは大きく分けて2通りの仕方があります。
1つはHTMLページに直接Styleシートの記述を入れる事によって
レイアウトやデザインを反映させる事です。
←左項目の「文字関連」「壁紙関連」「TABLE関連」などで
紹介していますソースなどをHTMLの<HEAD>〜<HEAD>区間に
直接貼り付けた場合を言います。
2つ目は外部Styleシートです。
外部とはHTMLページに直接Styleシートの記述を貼り付ける事では
なく外部(別)にStyleシートを記述したファイル(テキストファイル)を
用意しそれを読み込ませてレイアウトやデザインを反映させる事に
なります。読み込ませるソースは以下になります。
| <LINK rel="stylesheet" href="○○.css"type="text/css"> |
上記のソースをHTMLページの<HEAD>〜<HEAD>区間に入れる
事によって反映させる事ができます。
○○.cssの所はご自分で作った外部Styleシートの名前を。
1つ目との違いはページを作ってわざわざ何度もStyleシートを
貼り付ける事なく、外部より読み込ませるタグを入れる事により
スムーズにレイアウト、デザインを変える事ができます。
これは複数のページを作成した時により効果的になります。
以下は外部Styleシートで設定したサンプル画像です。
スクロールバーの色から文字などすべて設定している
状態になっています